2024-11-14 09:51:41
A 君导读:用户会因为什么原因卸载一个 App 或者放弃打开一个网站,不够吸引人的设计还是频率过多的广告?除了这两个因素以外,用户接受不了的还有什么?AppSo (微信公众号 AppSo)今天分享的这篇文章,向你介绍 3 个最不受用户欢迎的用户界面设计技巧。
1. 弹出窗口你是不是有过这种体验?当你打开一个新的网页,正在浏览页面内容时,突然弹出一个非常碍眼的窗口:让你直接联系客服了解更多信息、让你注册获取优惠信息等等。

大多情况下,你的第一反应要么是直接关闭这个窗口,要么是直接关闭整个标签页。
为什么这么多网站都采用了这个设计技巧呢?原因显而易见。
但是,使用这个技巧会给用户带来巨大的负面影响:用户不得不放弃他正在做的事(对用户重要的事),而聚焦到其他事物上(对网站方重要的事)。
那到底该怎样做才能迎合用户胃口呢?建议在弹出窗口索取信息之前,给点时间让用户完成其手头上的事(好比阅读网页内容、熟悉页面信息等等)。提供机会给用户,让其自主选择是否只想完成想要做的事,而不是强迫其做其它的事。
2. 无限下拉无限下拉:可以让用户看不到页面「终点线」,从而滑动浏览大量的信息。这个技巧,可以让用户在不竭地滑动页面时,刷新出源源不停的内容,从而增加用户在页面上停留的时长。
这样确实能使用户浏览更多的内容,但对差别网站或 App 来讲,这个策略并不是永远奏效的。

图片来源:Geo Law
这个技巧是主要优势,但同时也是主要毛病:当用户停留在页面信息流某处时,他们无法标注当前位置,如果浏览信息到最后要想再回到本来的位置可没那么简单了。
此外,如果关掉标签页,,所有「痕迹」都没了。要想再回到本来的位置,只有不竭地下拉滑动,直到肉眼发现想要搜寻的信息。
「无限下拉」的毛病,除了给用户带来不少困扰外,还严重影响了用户的整体体验。
2012 年,Etsy (美国销售手工工艺品的网络电商平台)专门植入了「无限下拉」刷新的界面,但后来发现新界面并没有分页页面的效果好。
虽然销售量变革不大,但用户参与度着实降低了很多(用户搜索频率和次数减少了)。
Dmitry Fadeyev(UsabilityPost 创始人),他在一篇关于无限下拉的文章中指出:
用户希望可以回到之前浏览过的搜索结果列表,以及能把看到的产品和其他站点的进行对比。无限下拉,不但做不到这一点,还让用户回头搜寻相关信息变得更加困难。用户只有从头到尾,再次无限下拉界面,耐心地等待刷新。从这个角度来看,无限下拉并无优势可言。
在设计中要不要加入无限下拉?设计师在行动之前,应该好好地权衡其利弊。如何取舍,应该取决于页面内容,以及内容呈现的方式。
大体来说,无限下拉在 Twitter 或 Instagram 这类应用中比较好用,因为用户没有特意搜寻某类信息的意图,这些源源不停的信息流刚好可以用来打发时间。
3. 推送通知你注意到每天手机上收到的各类 App 的推送通知有多少条?你真正关心的推送通知又有多少?
这些日常生活中不竭「轰炸」用户的推送通知,无法让用户专注于各项活动,也是挺让人懊恼的。
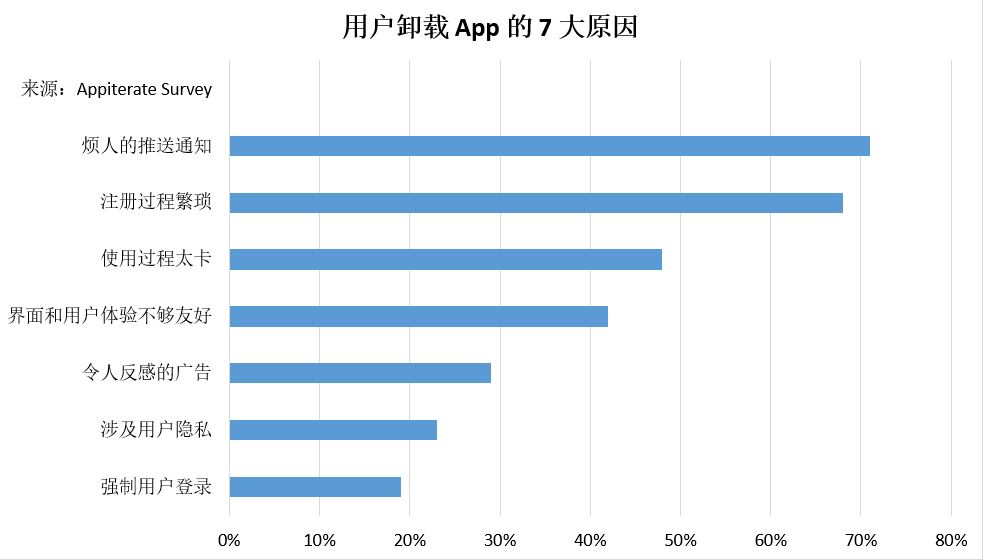
按照某项调查发现,71% 的调查对象都认为,「烦人的推送通知」是其卸载 App 的罪魁祸首。


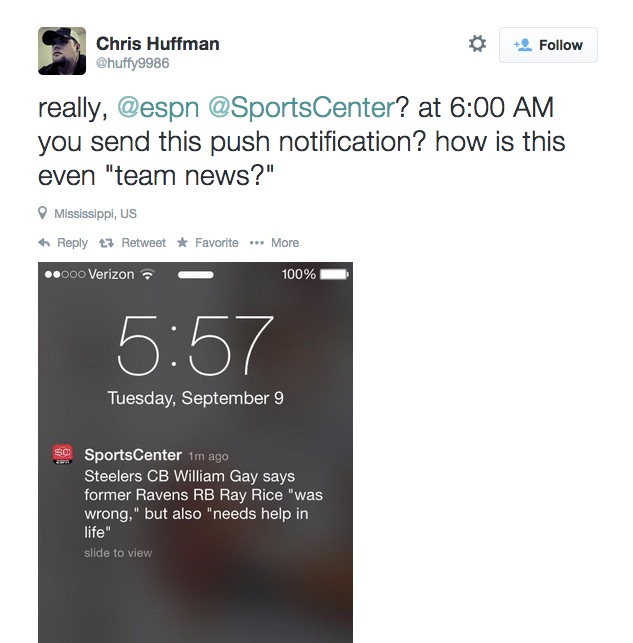
大清早的「推送问候」
标签:
相关文章:
原来这才真正是全网营销的优势!
品牌推广之网站定制如何能吸引到消费者点击浏览
国民岳父韩寒如何玩营销?
探索网站特效的魅力,如何提升用户体验与品牌形象,网站特效的艺术与用户体验提升之道
网站推广的五个免费渠道
如何做好产品运营的用户调研?
网络新手该如何从零开始学习撰写营销软文
如何利用引流脚本通过广告联盟等渠道收益月入过万?
日本东京国际环保展览会
网络营销顾问=业务?
昆明同鑫环卫服务有限公司
全网营销都包括什么渠道的营销?
中小企业如何做好品牌推广
选秀生死一线,谁来拯救?
地毯清洗与保养的12点建议
保健品***推广,保健品b2b平台免费推广
NF-CLC-II型系列沉流式除尘技术
从传统营销到网络销售的四个特点
深圳市阳光三环清洁有限公司
北京世豪信诚环境科技有限公司
如何利用网站推广来增加用户对企业的粘性?
微信小程序具有的优点有哪些
糠醛废水处理及综合利用
外墙清洗安全是重点
微信分销平台的产生原因及所需工具
玻璃茶几到底需要保养吗?玻璃茶几保养和清洁不可“偷懒”
网络:让汽车营销更精准
如何通过网络去做品牌推广?
适合新手的5大网站赚钱项目,月赚数千不是问题!
济南优化网站排名SEO攻略,助力企业腾飞之路
ChatGPT小红书无货源电商,简单,复制
牛网站,探索互联网上的顶级资源宝藏,解锁互联网顶级资源,探访牛网站的宝藏之地
医院污水处理的新技术
cpa推广赚钱需要掌握哪些基本技能?
微信营销应该怎么做,有哪些需要注意的?
如何做好全网营销的品牌定位?
教你如何通过b站引流来做好广告联盟推广
SEO入门营销指南,从基础到精通的全方位介绍
深入解析,如何利用div+css打造高效网站模块,高效网站模块构建指南,div+css深度解析
开发微信小程序有怎样的好处
哪些优势让中小企业重视企业网站托管服务
保洁开荒服务网络营销推广,保洁开荒服务免费发布信息
全网整合营销应该怎么做?
如何让网站推广更高效?
网站赚钱之通过投放CPA、CPC、CPS广告的广告联盟赚钱玩法说明
广西百家事物业服务有限公司获得清洁行业一级企业等级认证
传统营销与网络营销有哪些区别?
家电维修网络广告推广,家电维修免费b2b网站
学习网站营销推广,帮助企业发展
什么是微信三级分销 这些要知晓
Copyright © 2024 南昌市七洗清洁服务有限公司 All Rights Reserved.
4006656355

微信二维码