2024-11-16 09:51:45
一部手机,电量充足,网络通畅,就足以让我们打发一天的时光,尽情沉浸在手机时代的缤纷世界里。这个信息资源无穷尽的手机网络世界,是设计师和开发者们在不竭的探索中一路一步精心打造。如何进一步美化这个世界,优化用户体验?如安在手机有限的屏幕上呈现清晰的UI和UX?这里太多因素需要考虑,文本排版设计就是其中不成或缺的一部分。今天,我将从文本排版设计角度出发,谈谈如何实现完美的手机UI界面。
首先,有须要了解一下基础知识。
国内一些设计师,或者开发人员,可能从来都没有接触过文本排版设计的培训或学习。
1,什么是文本排版?
“文本排版,“又称“文字设计”,是一种涉及对字体、字号、缩进、行间距、字符间距进行设计、摆设等方法来进行排版的一种工艺。在数码技术普及之前,文本排版是一项专业的工作,数码时代的来临使字体排印不像从前仅由排字印刷方面的技术工人完成,而更被图形艺术家、艺术指导、文书人员甚至儿童广泛使用。”
---维基百科
2,为什么文本版排版在手机端设计中很重要?
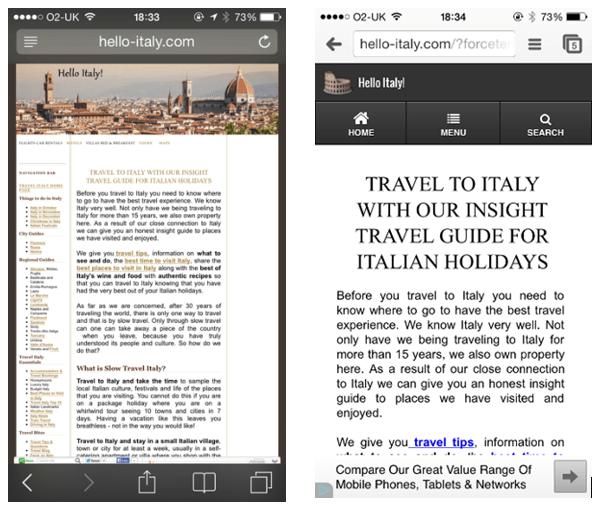
手机端设计比网页设计要求更精致细腻,这个方寸之间的屏幕上,每个元素的选择都更加谨慎,不但美不雅观,更要实用。用户对手机端文本排版设计的体验要求也更高,于设计师而言,让用户能满足于手机的文本排版设计是极具挑战性的。
想象一下,一个完全没有任何文字的手机网页是怎样的呢?不现实吧。同样,在手机界面上随意的放置文本元素,会有意义吗?能实现有效的UI和UX吗?虽然图片和视频极具动态也丰富多彩,但用户仍然需要通过文本获取信息。这不但仅是一种习惯,文字自己也能传达其它元素无法传达的信息。优秀的手机排版设计,不会让用户产生视疲劳,而应该让用户能轻松获取信息,实现人机有效互动。

那么,文本排版设计的奥密究竟有哪些呢?如何通过文本排版设计实现完美UI呢?
通常,文本排版设计包孕但不限于以下元素。别的,需谨记:手机设计日新月异,手机文本排版设计当然也在与时俱进。我们既要尊重现有规则,但也要连结创新和探索。
以iPhone的文本排版设计为例。在最新的iOS11 中,做出了以下更新:
1)增加文本大小和权重:提高可读性。
2)提供较大字号和尺度动态尺寸字号,适用于具有辅助性功能需求的用户。
接下来,我逐一讲解如何设计优秀的手机端文本排版:
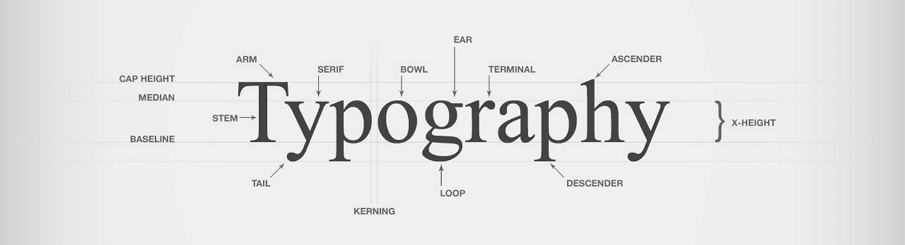
1. 字体
1)字体选择
字体选择常常被错误对待,要么直接忽视,要么简单地从字体库中任意挑选一款。实际上,差别类型的文本内容需要使用差别的字体,字体可以表达内心感觉和心理需求。试想,使用浓密生硬的字体在女性色彩的读物内容里,是不是显得格格不入?相反,你应该选择比较细腻和柔和的字体。生硬浓重的字体往往更具刚硬气质。
另一方面,过度花哨好看的字体在手机屏幕上可能很难辨认。手机端的UI要求简单而干净,使用同种风格的字体是连结界面清爽的关键。制止单调,您可以选择一种辅助字体与主要字体形成对比。这种情况下,界面的字体数量要控制在 2 到 3 种,多则混乱。

2)字体大小
手机屏幕有限,字体大小至关重要。如果你只是在手机屏幕上使用微小字体来解决,那就真是一个笑话了。虽然用户可以缩放文原来改变字体大小,从而提升可读性,但这绝不是设计师偷懒的借口。这多出的操作,本就违背用户体验。字体过小看不清,还会损伤用户的眼睛,花费更多的时间阅读;而较大的字体又会迅速吃掉屏幕,并破坏阅读连贯性。
那怎样是适当的字体尺寸?
对于iOS,使用至少11sp的字体大小,而对于Android,请选择14 sp为主文本。请注意,这是主文本通常使用的尺度,不是强行的唯一尺度。此外,在设计手机端字体大小时,需要留意设计字体大小要比常规、使用在桌面端的略大一些。

2. 间距
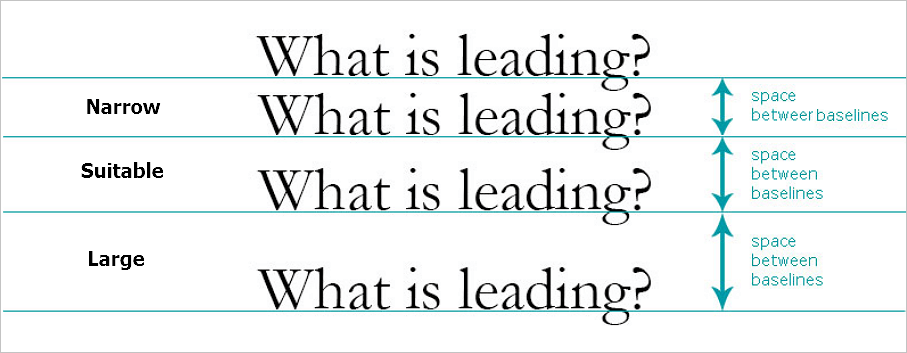
1) 行间距
行间距是一排文字和另一排文字之间的空间。手机屏幕较小,所以行间距通常比桌面版本小。设置行间距时,需要在手机端设置比桌面端小的值。过宽或过窄的行间距都会破坏手机UI界面,降低可读性。许多人认为,1.4em是尺度的行间距,但在手机屏幕上,仍然有显得几分紧密,用户可能会感到文字仿佛在收紧。在设计上,尺度的行间距应该是字体大小的120%。别的, 如果文本的长度越短,那么它对行间距宽度的要求也会降低。

2) 字间距
Copyright © 2024 南昌市七洗清洁服务有限公司 All Rights Reserved.
4006656355

微信二维码